Kullanıcı Deneyiminin Temel Taşları
Günümüzde dijital ürünlerin başarısı, kullanıcı deneyimi (UX) ve kullanıcı arayüzü (UI) tasarımının ne kadar etkili olduğuna bağlıdır. Bu süreçte, prototip oluşturma ve wireframe tasarımı, ürünün kullanılabilirliğini, işlevselliğini ve estetiğini belirleyen kritik adımlardır. Bu makalede, prototip ve wireframe kavramlarını detaylı bir şekilde inceleyerek, bu süreçlerin neden önemli olduğunu ve nasıl etkili bir şekilde uygulanabileceğini ele alacağız.
Prototip ve Wireframe Nedir?
Wireframe: Tasarımın İskeleti
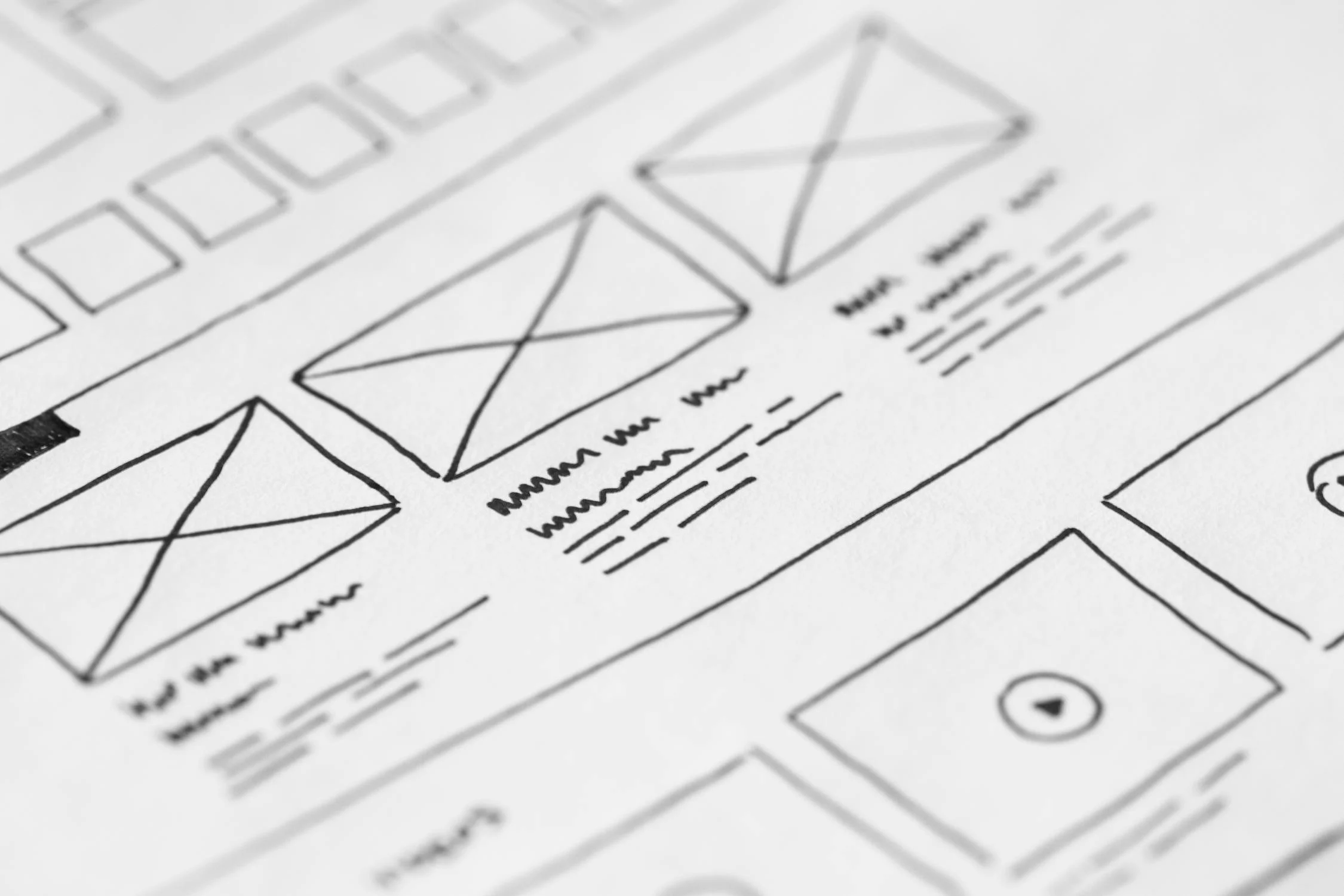
Bir dijital ürünün (web sitesi, mobil uygulama vb.) yapısını ve düzenini gösteren basit, siyah-beyaz bir taslak olarak tanımlanabilir. Wireframe’ler, tasarımın iskeletini oluşturur ve genellikle renk, tipografi veya detaylı grafikler içermez. Temel amaç, kullanıcı arayüzünün (UI) nasıl organize edileceğini ve kullanıcı akışlarının nasıl çalışacağını belirlemektir. Prototip ise, wireframe’lerin bir adım ötesine geçerek daha etkileşimli ve detaylı bir model sunar. Prototipler, kullanıcıların ürünle nasıl etkileşime gireceğini test etmek için kullanılır. Tıklanabilir butonlar, geçişler ve animasyonlar gibi öğeler içerebilir. Prototipler, tasarımın gerçeğe yakın bir simülasyonunu sunar ve geliştirme sürecinden önce hataları tespit etmeye yardımcı olur.
Prototip ve Wireframe Tasarımının Önemi
1. Erken Aşamada Hataları Tespit Etme
Prototip ve wireframe tasarımı, ürün geliştirme sürecinin erken aşamalarında potansiyel sorunları belirlemeye yardımcı olur. Bu sayede, pahalı ve zaman alıcı hataların önüne geçilir.
2. Kullanıcı Odaklı Tasarım
Wireframe ve prototipler, kullanıcıların ihtiyaçlarını ve beklentilerini anlamak için kullanılır. Kullanıcı testleri yaparak, tasarımın kullanılabilirliği ve etkililiği artırılabilir.
3. Ekip İletişimini Güçlendirme
Wireframe ve prototipler, tasarımcılar, geliştiriciler ve paydaşlar arasında ortak bir dil oluşturur. Bu, projenin daha verimli bir şekilde ilerlemesini sağlar.
4. Zaman ve Maliyet Tasarrufu
Erken aşamada yapılan testler ve düzeltmeler, projenin ilerleyen aşamalarında ortaya çıkabilecek sorunları önler. Bu da hem zaman hem de maliyet açısından tasarruf sağlar.
Wireframe Tasarımı Nasıl Yapılır?
Wireframe tasarımı, dijital ürünün temel yapısını oluşturma sürecidir. İşte adım adım wireframe oluşturma süreci:
1. Hedefleri ve Kullanıcı İhtiyaçlarını Belirleme
Wireframe oluşturmaya başlamadan önce, projenin hedeflerini ve kullanıcıların ihtiyaçlarını anlamak önemlidir. Bu, tasarımın kullanıcı odaklı olmasını sağlar.
2. Bilgi Mimarisi Oluşturma
Bilgi mimarisi, içeriğin nasıl organize edileceğini ve kullanıcıların bilgiye nasıl erişeceğini belirler. Bu aşamada, menüler, bağlantılar ve sayfa hiyerarşisi planlanır.
3. Basit Çizimlerle Başlama
Wireframe oluştururken, kağıt üzerinde basit çizimler yaparak fikirleri hızlı bir şekilde görselleştirebilirsiniz. Bu, hızlı iterasyonlar yapmanıza olanak tanır.
4. Dijital Araçlarla Detaylandırma
Kağıt üzerindeki çizimlerden sonra, dijital araçlar kullanarak wireframe’leri detaylandırabilirsiniz. Popüler wireframe araçları arasında Figma, Sketch, Adobe XD ve Balsamiq bulunur.
5. Kullanıcı Akışlarını Tanımlama
Wireframe’ler, kullanıcıların ürünle nasıl etkileşime gireceğini gösteren akışları içermelidir. Örneğin, bir e-ticaret sitesinde kullanıcının ürün seçme, sepete ekleme ve ödeme yapma süreçleri wireframe’lerde gösterilir.
Prototip Oluşturma Süreci
Prototip oluşturma, wireframe’lerin bir adım ötesine geçerek daha etkileşimli bir model sunar. İşte prototip oluşturma sürecinin adımları:
1. Wireframe’leri Temel Alarak Başlama
Prototip oluştururken, wireframe’ler temel alınır. Bu, prototipin yapısını ve düzenini belirler.
2. Etkileşimli Öğeler Eklemek
Prototipler, tıklanabilir butonlar, geçişler ve animasyonlar gibi etkileşimli öğeler içerir. Bu, kullanıcıların ürünle nasıl etkileşime gireceğini test etmeyi sağlar.
3. Kullanıcı Testleri Yapma
Prototipler, kullanıcı testleri için kullanılır. Bu testler, tasarımın kullanılabilirliğini ve etkililiğini değerlendirmeye yardımcı olur.
4. Geri Bildirimleri Değerlendirme ve İyileştirme
Kullanıcı testlerinden elde edilen geri bildirimler doğrultusunda, prototip üzerinde gerekli düzeltmeler yapılır. Bu, tasarımın kullanıcı ihtiyaçlarına daha iyi cevap vermesini sağlar.
Wireframe ve Prototip Araçları
Wireframe ve prototip oluşturma sürecinde kullanılabilecek birçok araç bulunmaktadır. İşte en popüler araçlardan bazıları:
- Figma: Hem wireframe hem de prototip oluşturmak için kullanılan, işbirlikçi bir tasarım aracı.
- Sketch: Vektör tabanlı bir tasarım aracı, özellikle UI/UX tasarımı için popüler.
- Adobe XD: Adobe’un kullanıcı deneyimi tasarımı için geliştirdiği bir araç.
- Balsamiq: Basit ve hızlı wireframe’ler oluşturmak için kullanılan bir araç.
- InVision: Prototip oluşturma ve kullanıcı testleri için kullanılan bir platform.
Wireframe ve Prototip Tasarımında Dikkat Edilmesi Gerekenler
- Kullanıcı Odaklı Olun: Tasarımın merkezinde kullanıcıların ihtiyaçları ve beklentileri olmalıdır.
- Basit ve Anlaşılır Olun: Wireframe’ler ve prototipler, karmaşık olmamalı ve kolayca anlaşılabilir olmalıdır.
- Geri Bildirim Alın: Tasarım sürecinde geri bildirimler alarak, ürünü sürekli iyileştirin.
- Teknolojiyi Takip Edin: Yeni tasarım araçları ve trendlerini takip ederek, süreci daha verimli hale getirin.
Sonuç olarak :
Prototip oluşturma ve wireframe tasarımı, dijital ürünlerin başarısı için kritik öneme sahiptir. Bu süreçler, kullanıcı odaklı tasarımı destekler, erken aşamada hataları tespit eder ve ekip iletişimini güçlendirir. Doğru araçlar ve yöntemlerle, etkili wireframe’ler ve prototipler oluşturarak, kullanıcı deneyimini en üst düzeye çıkarabilirsiniz. Unutmayın, başarılı bir dijital ürün, iyi planlanmış bir tasarım süreciyle başlar!